Liquid Reactions - Adding ReactJS to PowerApps Portals
Now that the Portal WebApi is available, I thought I would start looking for ways to implement different javascript frameworks that would render Portals more “sexy“ in terms of UX.
This is my first take at it.
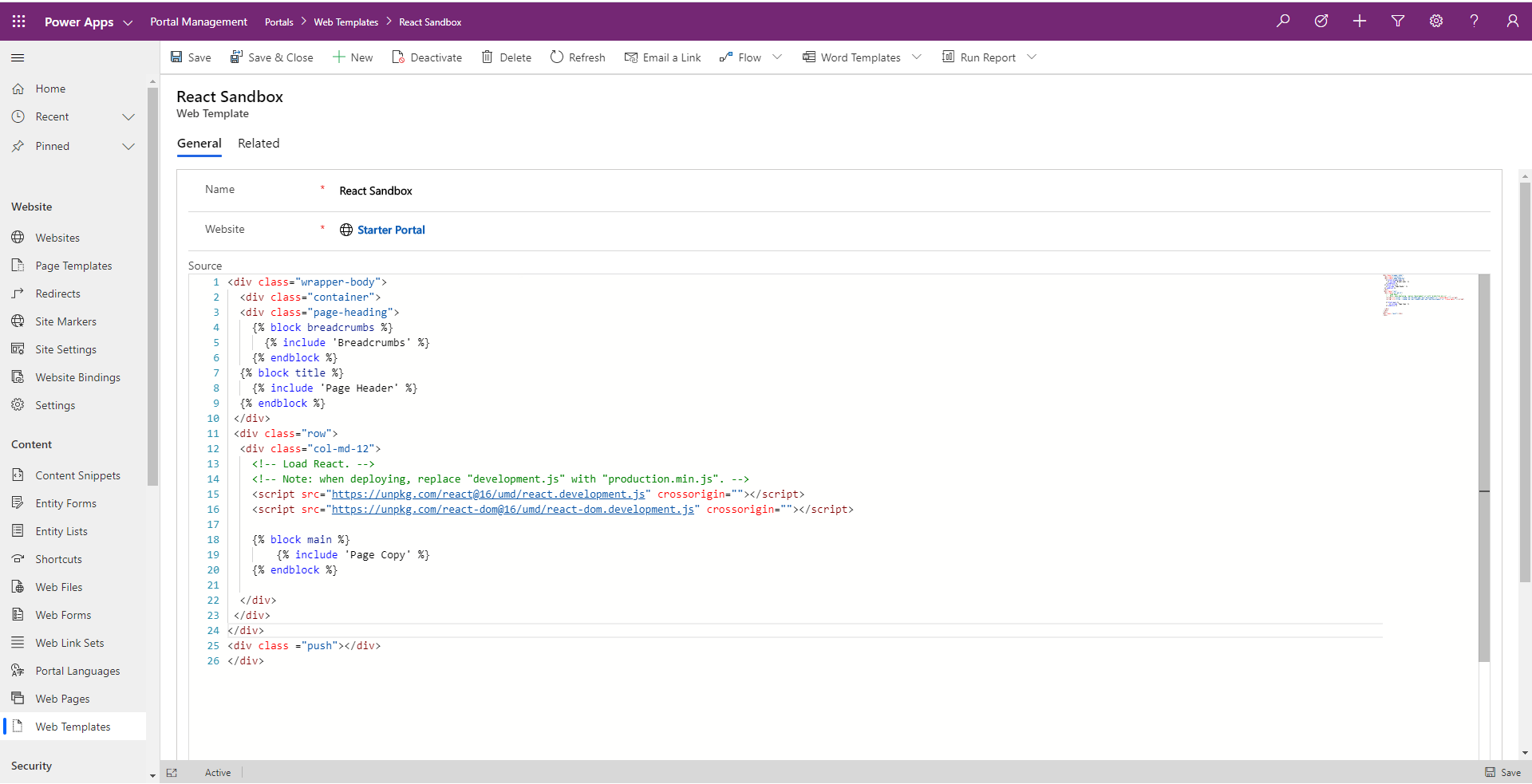
First, I have created a simple Liquid Template called: React Sandbox. Below are the contents:
Click here to download Web Template.
Once the template is added. Add a Page Template and a new webpage.
Within the page copy field add the React script that you would like to play with.
Here is what I’ve used as sample:
<div id="timer-example"></div> <script type="text/javascript"> class Timer extends React.Component { constructor(props) { super(props); this.state = { seconds: 0 }; } tick() { this.setState(state = > ({ seconds: state.seconds + 1 })); } componentDidMount() { this.interval = setInterval(() = > this.tick(), 1000); } componentWillUnmount() { clearInterval(this.interval); } render() { return React.createElement( 'div', null, 'Seconds: ', this.state.seconds ); } } ReactDOM.render(React.createElement(Timer, null), document.getElementById('timer-example')); </script>
Here is an example of the setup in action: